Introduction

Hi! I’m Aishwarya, but I go by Ash. I’m based in Wisconsin, USA.
I hold a Master’s degree in Computer Science. Through my academic journey, I’ve built strong skills in Deep Learning and Computer Vision.
Before my Master’s, I worked for five years as a senior full-stack (MERN) engineer.
During this period, I worked on projects across healthcare, ed-tech, and fintech domains.
Feel free to reach out to me for any technical opportunities or collaborations!
Work Experience

Senior Software Engineer
Nov 2019 - Aug 2021

Software Engineer
Apr 2017 - Nov 2019

Software Engineer Intern
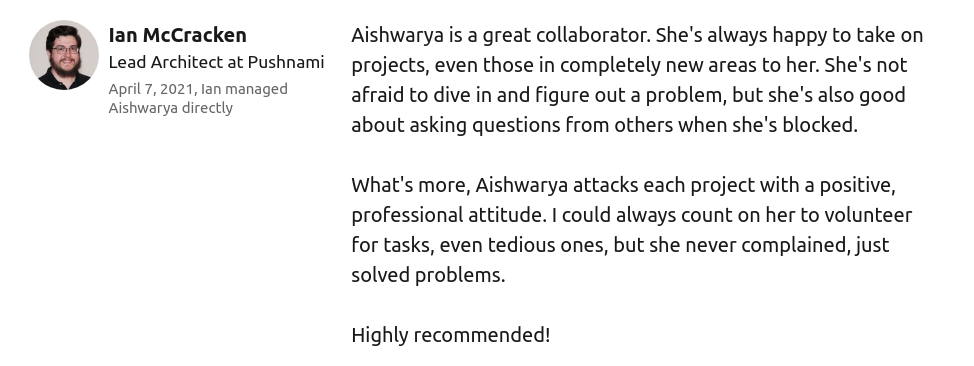
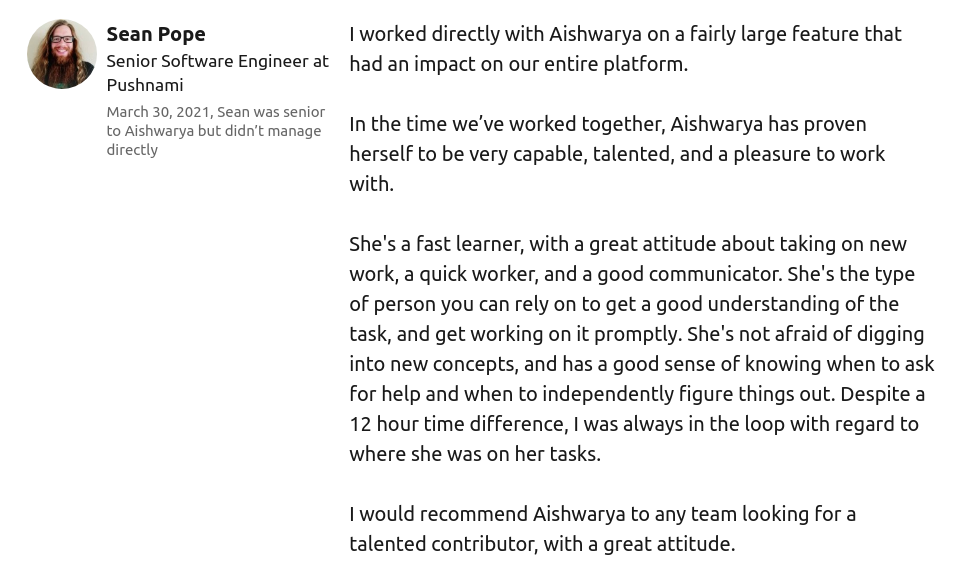
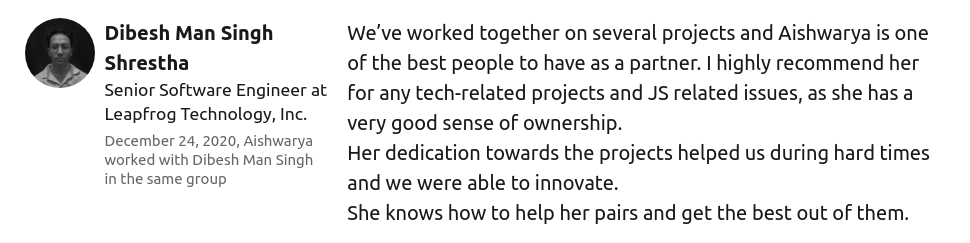
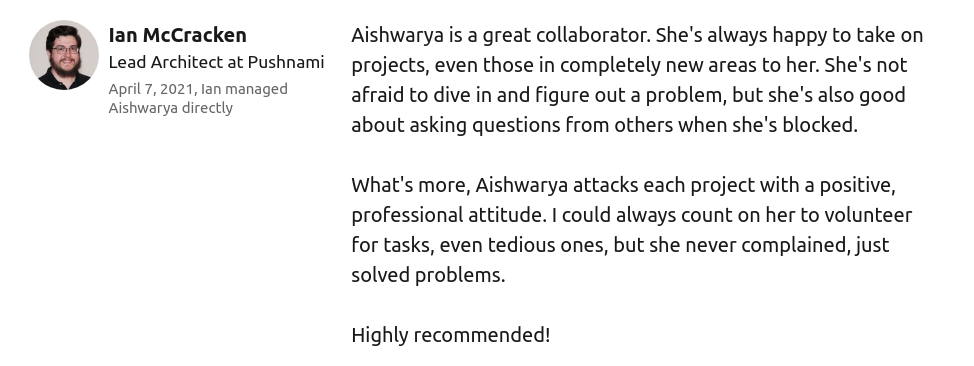
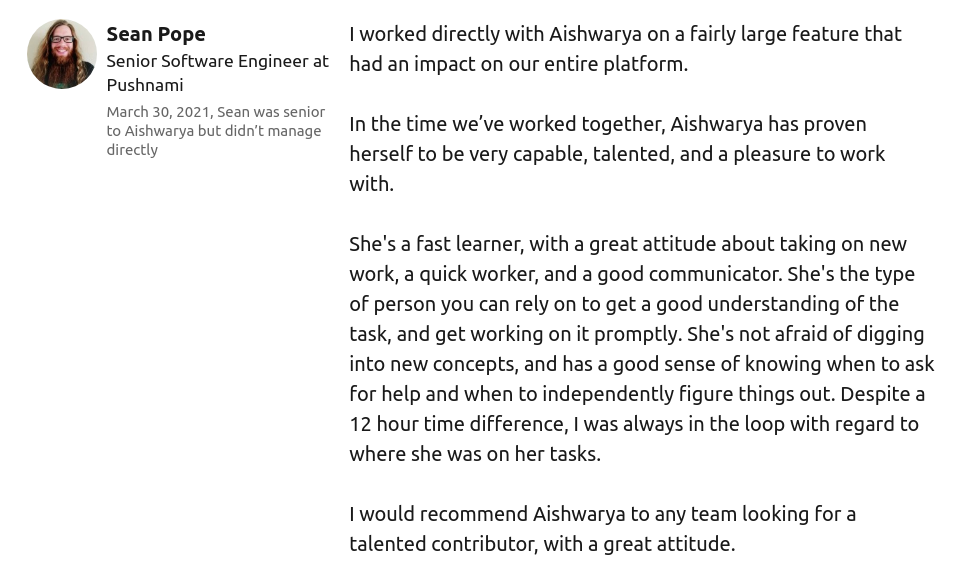
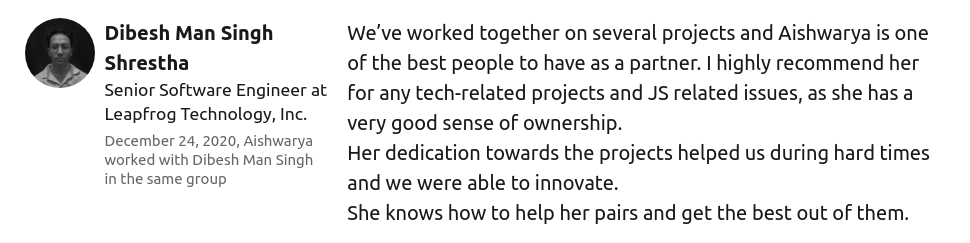
Recommendations from colleagues



Events & Awards


Represented Nepal on the Techstars Global Startup Weekend Paris
2018
Represented as a female software engineer from Nepal.

Winner of Startup Weekend Kathmandu
2018
Build MVP for Nanny-for-nani. The business idea is build upon filling the gap between parents and child care takers.

Awarded with Best Idea Winner at Yomari code camp, LOCUS IOE
National Hackathon
2017

Winner of Open data day hackathon
Under data analysis and visualization of public health
2017
Participated in LINUX Kernel programming workshop
by Nicholas Mc Guire
2017
Contact
Blogs
Visit my blog page
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus
euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis
iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem
ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |